jq获取option的text-如何使用jQuery高效获取下拉列表(select)中选中选项的文本内容
时间:2024-05-06 来源:网络整理 人气:
在前端开发中,经常会遇到需要获取下拉列表(select)中选中选项的文本内容的情况。而使用jQuery来实现这一功能非常简洁高效。本文将介绍如何利用jQuery来获取select选项的文本内容。
首先,我们需要明确的是,每个select元素都包含多个option子元素,每个option元素都有自己的文本内容。而我们的目标是获取当前被选中的option的文本内容。
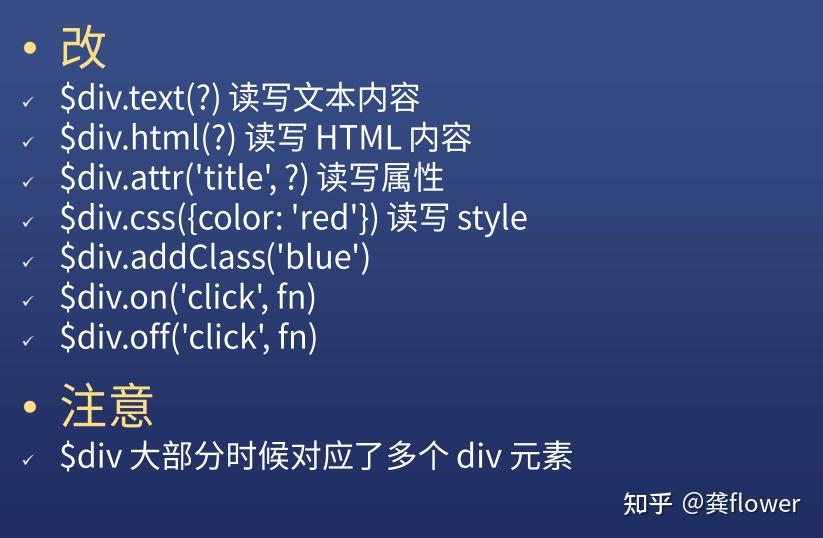
在jQuery中,可以使用.val()方法来获取select元素的值,但是这仅仅是获取了option的值,而不是文本内容。要获取文本内容,我们需要使用.text()方法。
下面是一个简单的例子,演示了如何使用jQuery获取select选项的文本内容:
```javascript

//HTML代码
whatsapp官方下载中文版:https://cjge-manuscriptcentral.com/software/65959.html
作者 5G系统之家
相关推荐
- 显卡烤机后nvlddmkmsys 蓝屏-解决nvlddmkmsys蓝屏问题,清理显卡灰尘让游戏体验重
- linux模拟器 windows-探索技术未来:体验Linux模拟器Windows带来的双重享受和跨
- linux设备驱动-探索Linux设备驱动世界,挑战与乐趣并存,开源社区支持助力成长
- cannot locate-人生迷失如何寻找前进方向?学会借助他人的帮助和支持
- 临时身份证明能用多久-临时身份证明只能用七天?办理时需注意这些事项
- general touch-generaltouch带给我的温暖与人情味,重新找回安心与幸福
- 麦咖啡与诺顿那个好用-麦咖啡和诺顿:杀毒软件对比,哪个更适合电脑小白?
- 海尔智慧云店手机版:家电选购新利器,轻松便捷省时省力
- 正版服务器操作系统价格-正版服务器操作系统不仅是软件,更是对知识产权的尊重与支持
- 360数据恢复大师安卓版:简洁高效,数据恢复轻松无忧
教程资讯
系统教程排行
- 1 18岁整身份证号大全-青春岁月的神奇数字组合
- 2 身份证号查手机号码-如何准确查询身份证号对应的手机号?比比三种方法,让你轻松选出最适合自己的
- 3 手机号码怎么查身份证-如何快速查找手机号对应的身份证号码?
- 4 3步搞定!教你如何通过姓名查身份证,再也不用为找不到身份证号码而烦恼了
- 5 怎么使用名字查身份证-身份证号码变更需知
- 6 名字查身份证号码查询,你绝对不能错过的3个方法
- 7 网上怎样查户口-网上查户口,三种方法大比拼
- 8 怎么查手机号码绑定的身份证-手机号绑定身份证?教你解决
- 9 用身份证号查手机号码-如何通过身份证号码快速查询对应的手机号码??
- 10 通过名字查身份证号码-如何用姓名查找身份证号?

系统教程
- 1 显卡烤机后nvlddmkmsys 蓝屏-解决nvlddmkmsys蓝屏问题,清理显卡灰尘让游戏体验重
- 2 linux模拟器 windows-探索技术未来:体验Linux模拟器Windows带来的双重享受和跨
- 3 linux设备驱动-探索Linux设备驱动世界,挑战与乐趣并存,开源社区支持助力成长
- 4 cannot locate-人生迷失如何寻找前进方向?学会借助他人的帮助和支持
- 5 临时身份证明能用多久-临时身份证明只能用七天?办理时需注意这些事项
- 6 general touch-generaltouch带给我的温暖与人情味,重新找回安心与幸福
- 7 麦咖啡与诺顿那个好用-麦咖啡和诺顿:杀毒软件对比,哪个更适合电脑小白?
- 8 海尔智慧云店手机版:家电选购新利器,轻松便捷省时省力
- 9 正版服务器操作系统价格-正版服务器操作系统不仅是软件,更是对知识产权的尊重与支持
- 10 360数据恢复大师安卓版:简洁高效,数据恢复轻松无忧
-
标签arclist报错:指定属性 typeid 的栏目ID不存在。